TASK 1: Expand/Collapse Sections of Content
For the first task, you are going to mark an area of content in your source documents to act as an Expand/Collapse field in the HTML5 document set. First, let's look at an example of an Expand/Collapse Section.
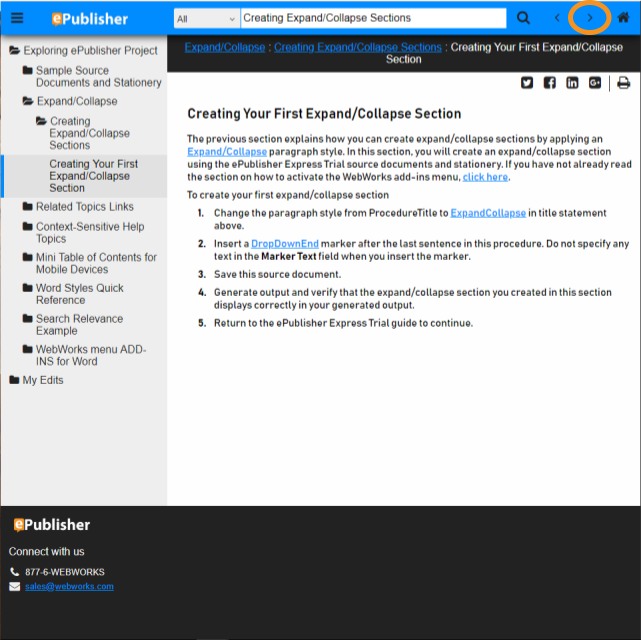
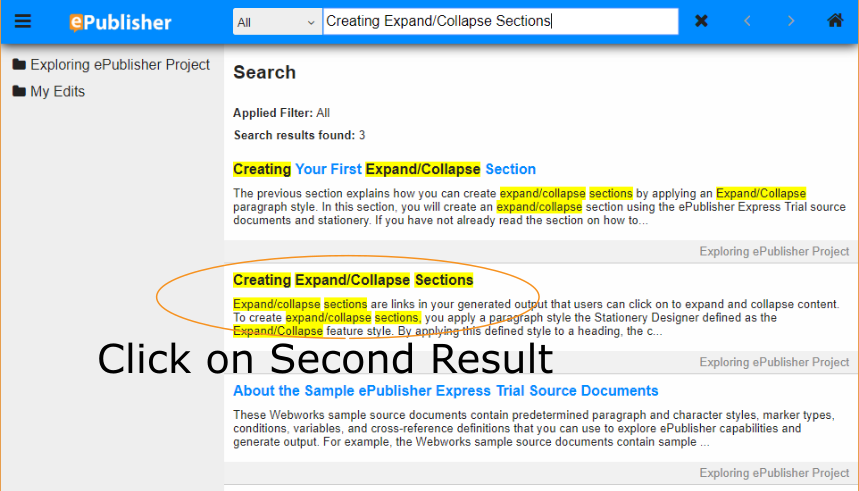
In the HTML5 document set, search for the term “Creating Expand/Collapse Sections” and click on the second result.

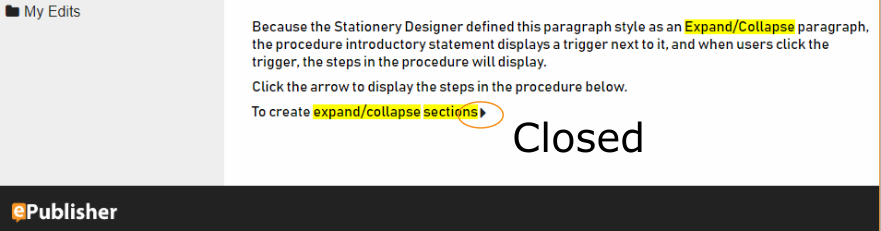
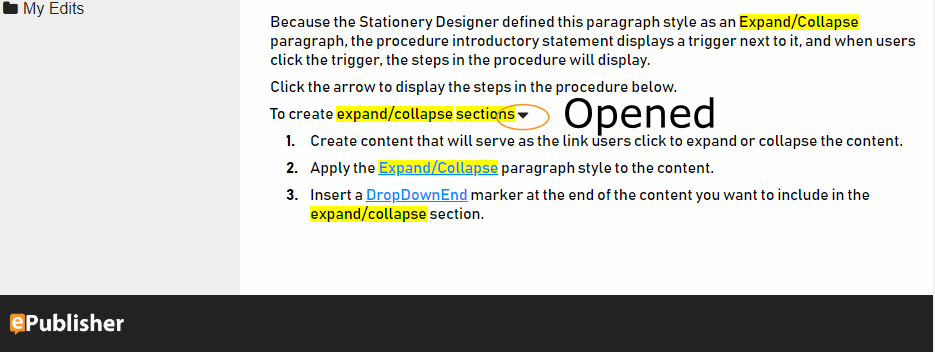
At the bottom of the page, you will see "To create expand/collapse sections" and notice an arrow at the end. Clicking on the arrow expands/collapse the section allowing you to either hide or reveal the steps involved.
Section Closed

Section Open

The next page in the HTML5 document set is “Creating Your First Expand/Collapse Section.” Follow the instructions on how to modify the trial source documents to create your first expand/collapse section. Following the instructions in the HTML5 document set will make it easier when editing the source documents. Once completed, return to this guide to complete the next task. Move to the next page in your document set by clicking the left navigation arrow.