Customizing TOC Entry in DITA
Use these steps to customize a TOC entry in your Reverb 2.0 output. Your DITA file must have a nested heading structure for TOC Icons to appear.
1. Locate the 
<prolog> element in your DITA document. If your document does not have a <prolog> element, you can insert one near the top of the document under the opening <concept>, <task>, or <topic> element. A <metadata> element must be nested within the <prolog> element. An <othermeta> element must be nested withing the <metadata> element. The end result should look like this: 2. The <othermeta> tag requires a name and content attribute. The value of the name attribute will be “TOCEntryClass”. The value of the content attribute can be whatever value you would like to use. The value of the content attribute will become the name off the CSS class that you will customize in an override of the
*.scss files. 3. Save your DITA document.
4. Scan the document in ePublisher Designer.
5. Open the Style Designer.
6. Open Marker Styles.
7. Locate the Marker Type Option from the Options tab and set its value to
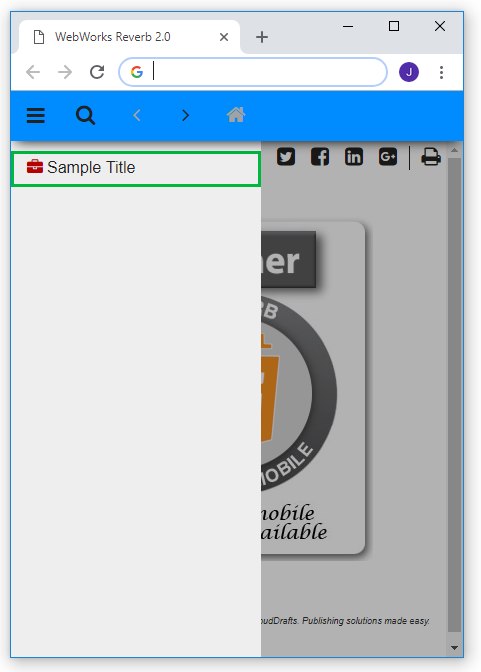
TOC Entry Class. 8. In this example, the assigned class for the Menu TOC entry will be the value of the marker:
folder_icon. 9. Add the following to a target override of
_icons.scss. Notice how the CSS class is the name of the value given in the Marker Text Window. In this example we change the icon color and the icon of the TOC entry. You are able to make other customizations such as adding a border, or changing the background color. .folder_icon {
> div > span > i {
color: black;
&:before {
content: $folder_icon;
}
}
} 10. Save your project and generate the output.
Last modified date: 11/13/2024