Variables
Variables represent a shorthand to store a value that can be re-used across a set of documents. They're useful to store content that only needs to be written once, but is used in the same way in many places. Store values like product names, copyright text, publication dates, and more inside of Variables.
Syntax
Variables are the only syntax in Markdown++ that doesn't use the HTML Comment Tag.
To write one, start with
$, write the variable name using alphanumeric characters, -, and _. End the Variable with ;. Do not use spaces in the Variables's name.Basics
A simple example of writing a Variable, called
product_name.$product_name;Variables can be intermixed with other text content.
Document last published on $publish_date;.The full range of Markdown features is available with Variables as well, both around them and written in their values.
The documentation for our product, **$product_name;**.Variable Behavior
Variables, once scanned into ePublisher, can be given values that are saved to an ePublisher Project.
Using Variables
First, a Variable must be created by writing it into a document. Here, we create a Variable called
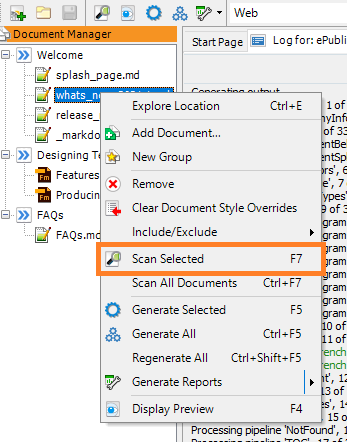
publish_date.Document last published on $publish_date;.Next, scan the document in ePublisher. This will add the Variable to the Variables Window.

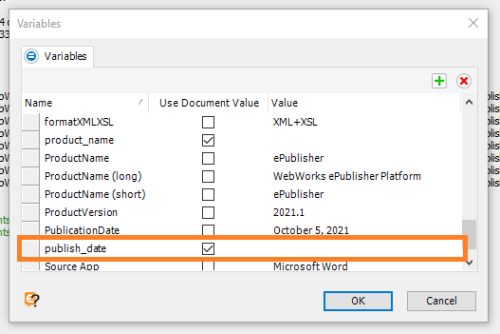
The Variable can now be given a value, typed in the input field next to the Variable's name in the Variable Window.

Use Document Value
The Use Document Value checkbox inside the Variables Window does not apply to Markdown++ Variables, since their values are instead maintained in ePublisher. There's no change in behavior based on if the box is checked or not. This feature applies to legacy source document types, such as FrameMaker and Word.
Last modified date: 11/15/2024