Incorporating Web Fonts in Your Reverb 2.0 Output
In WebWorks Reverb 2.0, you can select from many of the built-in fonts in the Font Family Picker window. However, it is possible to incorporate web fonts in to your Reverb 2.0 output.
Steps for integrating web fonts
1. Save the font file in the Files folder of your project. For the example below,
mycustomfont.ttf would be placed into this folder. 2. Add the following to your
webworks.scss file, just below the @import statements at the top of the file.@font-face { font-family: 'Custom Font'; src: url('../mycustomfont.ttf') format('truetype');}Note: The URL contains the path to the location where the font is saved. The path must be entered correctly for the font to be located and used by the browser. By default, ePublisher copies any file inside the files folder of your project to the appropriate location of your output. The URL in the example above is a relative path from the output CSS file to the font file.
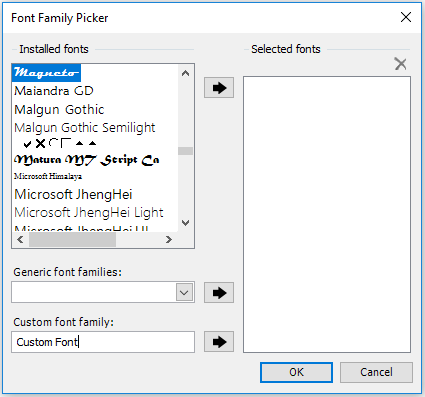
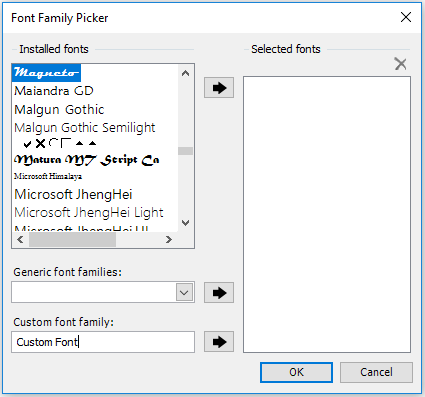
3. In the WebWorks Reverb 2.0 Font Family Picker window, enter the name of your custom font in the Custom font family input. Press the right arrow button to add the custom font to your selected fonts. 

4. Click OK to save the target settings.
Steps for integrating Google Fonts
1. Copy the
@import statement for the selected Google font (Do not copy the style tags).Example:
@import url('https://fonts.googleapis.com/css?family=Rubik'); 2. Paste the
@import statement in to your webworks.scss file, just below the other @import statements at the top of the file. 3. Add the following code just below the @import statement, replacing the font-family in the example with the the font-family of the selected font.
@font-face { font-family: 'Rubik', sans-serif;} 4. In the WebWorks Reverb 2.0 Font Family Picker window, enter the name of your selected Google font in the Custom font family input. Press the right arrow button to add the custom font to your selected fonts
5. Click OK to save the target settings.
Last modified date: 02/23/2025