Understanding the CSS Box Model
In accordance with the CSS2 specification, each element on a Web page generates its own invisible, rectangular box, sometimes referred to as the box model. This box delimits the space that the element occupies on the page and consists of a content area surrounded by optional blocks related to the border, margin, or padding around the content. For example, consider the following HTML snippet of a paragraph on a Web page:
<p>That's one small step for a man, one giant leap for mankind.</p>Since this content is a paragraph, the text uses a
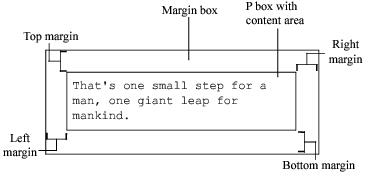
<p> tag and is contained in a P box, or paragraph box. Assuming this paragraph has only a margin applied to it (and no border or padding), its box can be represented as shown in the following figure:
Other paragraph blocks, heading blocks, table blocks, and so forth may precede or follow this paragraph, and all blocks fit together inside a page block, which contains all other elements of the page. Boxes usually correspond to HTML
<h>, <p>, or <div> tags and often contain inline elements within them. Inline formatting, such as a bold word within a sentence, creates inline invisible boxes within the paragraph text.For Western languages, the boxes, and therefore the content within them, are arranged in a left-to-right, top-to-bottom flow, which is called normal flow. You can reverse normal flow for Eastern languages that flow from right to left. The normal flow includes all styles unless you move them outside of the normal flow using the Float or Positioning properties. With the Float or Positioning properties, you can create multi-column pages and other layouts that, in CSS1, required you to use tables. For more information about the CSS2 visual formatting model and normal flow, see the W3C documentation at www.w3.org/TR/REC-CSS2/visuren.html.
Last modified date: 12/27/2024