Creating See Also Links in FrameMaker
See Also links, also known as ALinks, or associative links, are links that may be of interest to the user viewing the current topic. These links use internal identifiers to specify the links and the link list is built dynamically based on the topics available when the user clicks to display the links. See Also links are important to use with larger help sets and merged help sets.
Related topics and See Also links provide similar capabilities, but there are several important differences:
See Also links are useful if you plan to merge help systems. For example, if you have a multiple help systems that you merge into one main help system at run time and if your topics in the merged help systems contain See Also keywords that are also used in the main help system, links to those topics are included in the See Also lists in the main project.
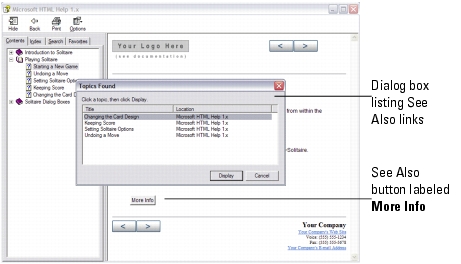
You can create See Also links as buttons or as inline text links in Microsoft HTML Help and WebWorks Help. The following example shows how the two different types of See Also links display in a Microsoft HTML Help system.

Create See Also links by applying the See Also paragraph format or character format to text in your Adobe FrameMaker source documents and inserting markers into your Adobe FrameMaker source documents. To create See Also links, your Stationery and template must have the following items configured:
The following procedure provides an example of how to create See Also links in Adobe FrameMaker source documents using unstructured Adobe FrameMaker 7.2. Steps for creating See Also links in Adobe FrameMaker may be different in other versions of Adobe FrameMaker.
To create a See Also link in an Adobe FrameMaker source document
1. Identify each topic to which you want to link from a See Also link, and then complete the following steps for each topic:
a. Insert your cursor into the topic to which you want to link.
b. On the Special menu, click Marker.
c. In the Marker Type field, select SeeAlsoKeyword from the drop-down list.
2. If the SeeAlsoKeyword marker type is not on the list, check with the Stationery designer to obtain the name of the marker type the Stationery designer created to support this functionality and then use the marker type specified by the Stationery designer. For more information, refer to Implementing Online Features in FrameMaker.
3. In the Marker Text field, type a text string that is a unique identifier for the topic.
For example, if you have a unique topic called About WebWorks Help, type
AboutWebWorks help in the Marker Text field. 4. Click New Marker.
5. Identify the topic where you want to insert a list of See Also links.
6. Enter the text you want to display for the See Also button or for the See Also inline text link on a separate line in the source document where you want the See Also button or inline text link to display.
For example, if you want to create a button with the text See Also on the button, type
See Also. If you want to create inline text with the text Additional Information for the link, type Additional Information. 7. If you want to create a See Also button for your See Also links, apply the See Also paragraph format to the text you want to display in the See Also button.
8. If you want to create a See Also inline text link for your See Also links, apply the See Also character format to the text you want to display for the See Also inline text link.
9. Apply an OnlineOnly condition to the See Also text. Applying an OnlineOnly condition to the See Also button or See Also inline text displays the See Also link in your generated output, but does not display the See Also button or link in your printed content.
10. Insert your cursor inside the text you specified for the See Also button or See Also inline text link.
11. On the Special menu, click Marker.
12. In the Marker Type field, select SeeAlsoLink from the drop-down list.
13. If the SeeAlsoLink marker type is not on the list, check with the Stationery designer to obtain the name of the marker type the Stationery designer created to support this functionality and then use the marker type specified by the Stationery designer. For more information, refer to Implementing Online Features in FrameMaker.
14. In the Marker Text field, type the text string that is a unique identifier for the topic to which you want to link. This text string is the text string you typed when you created the SeeAlsoKeyword marker for the topic.
For example, if you have a unique topic called About WebWorks Help, type
AboutWebWorks help in the Marker Text field. 15. Click New Marker.
16. Continue to insert SeeAlsoLink markers for each topic you want display when users click the See Also button or inline text link.
17. If you generate Microsoft HTML Help output and you want to display the target topics in a popup menu, complete the following steps:
a. Insert your cursor inside the text you specified for the See Also button or inline text link.
b. In the Marker Type field, select SeeAlsoLinkDisplayType from the drop-down list.
Note: This marker type is supported only in Microsoft HTML Help.
c. If the SeeAlsoLinkDisplayType marker type is not on the list, check with the Stationery designer to obtain the name of the marker type the Stationery designer created to support this functionality and then use the marker type specified by the Stationery designer. For more information, refer to Implementing Online Features in FrameMaker.
d. In the Marker Text field, type
menu. By default, Microsoft HTML Help displays See Also links in the Topics Found window. To display See Also links in a popup menu, specify menu for the marker value. e. Click New Marker.
18. If you generate Microsoft HTML Help output and you want to display the target topics in a custom window, complete the following steps:
a. Insert your cursor inside the text you specified for the See Also button or inline text link.
b. In the Marker Type field select SeeAlsoLinkWindowType from the drop-down list.
Note: This marker type is supported only in Microsoft HTML Help.
c. If the SeeAlsoWindowType marker type is not on the list, check with the Stationery designer to obtain the name of the marker type the Stationery designer created to support this functionality and then use the marker type specified by the Stationery designer. For more information, refer to Implementing Online Features in FrameMaker
d. In the Marker Text field, type
menu. By default, Microsoft HTML Help displays See Also links in the Topics Found window. To display See Also links in a popup menu, specify menu for the marker value. e. Click New Marker.
19. Save your Adobe FrameMaker source document.
20. Generate output for your project. For more information, see Generating Output.
21. In Output Explorer, go to the page where you created the See Also links and verify that ePublisher created the See Also button or See Also inline text and that the See Also button or inline text displays the links you specified. For more information, see Viewing Output in Output Explorer.
Last modified date: 06/11/2024