The Design of Reverb 2.0
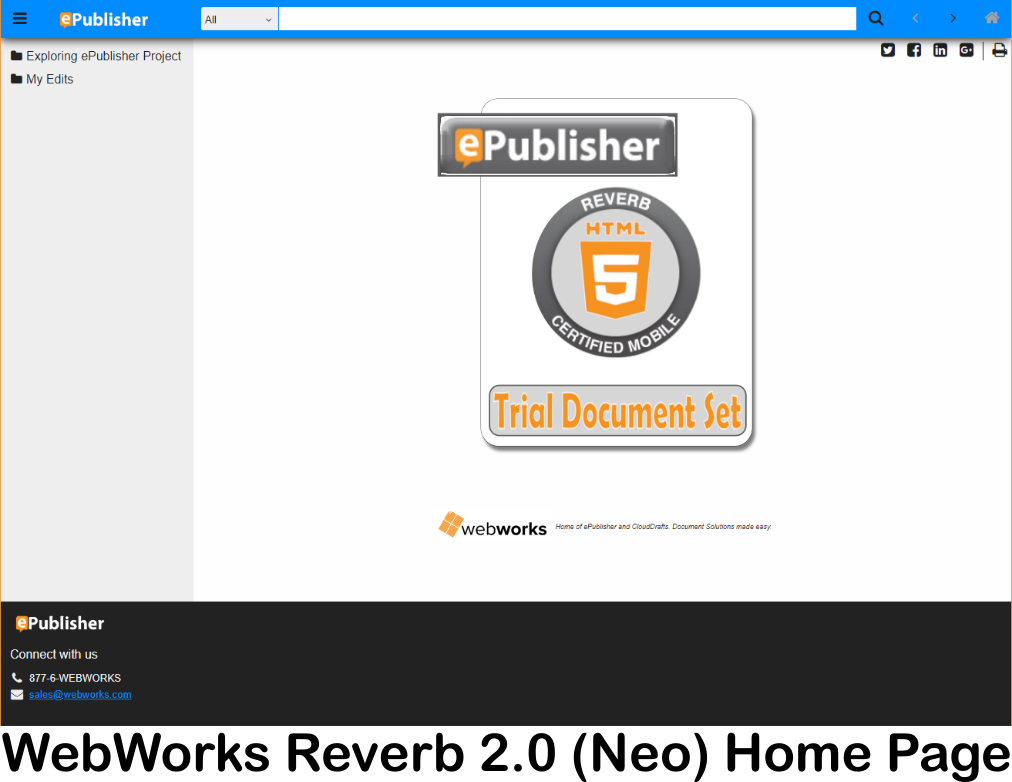
For this section, you will be looking at the HTML5 document set you generated in the previous ePublisher Express Trial Exercise. Take a moment to look at the results.
Everything that you see was created by ePublisher. It scanned the trial source documents for content, received its instructions from the trial stationary and then generated the target you selected. The output you published with one click is WebWorks Reverb 2.0 (Neo). This is a default output and all the features you see come out of the box. The design of Reverb is fully customizable and can be changed to fit your needs.

Search Box
The Search Box is located at the top of the page. Often customers prefer just to type in a search key word to get started.

Search Filter Menu
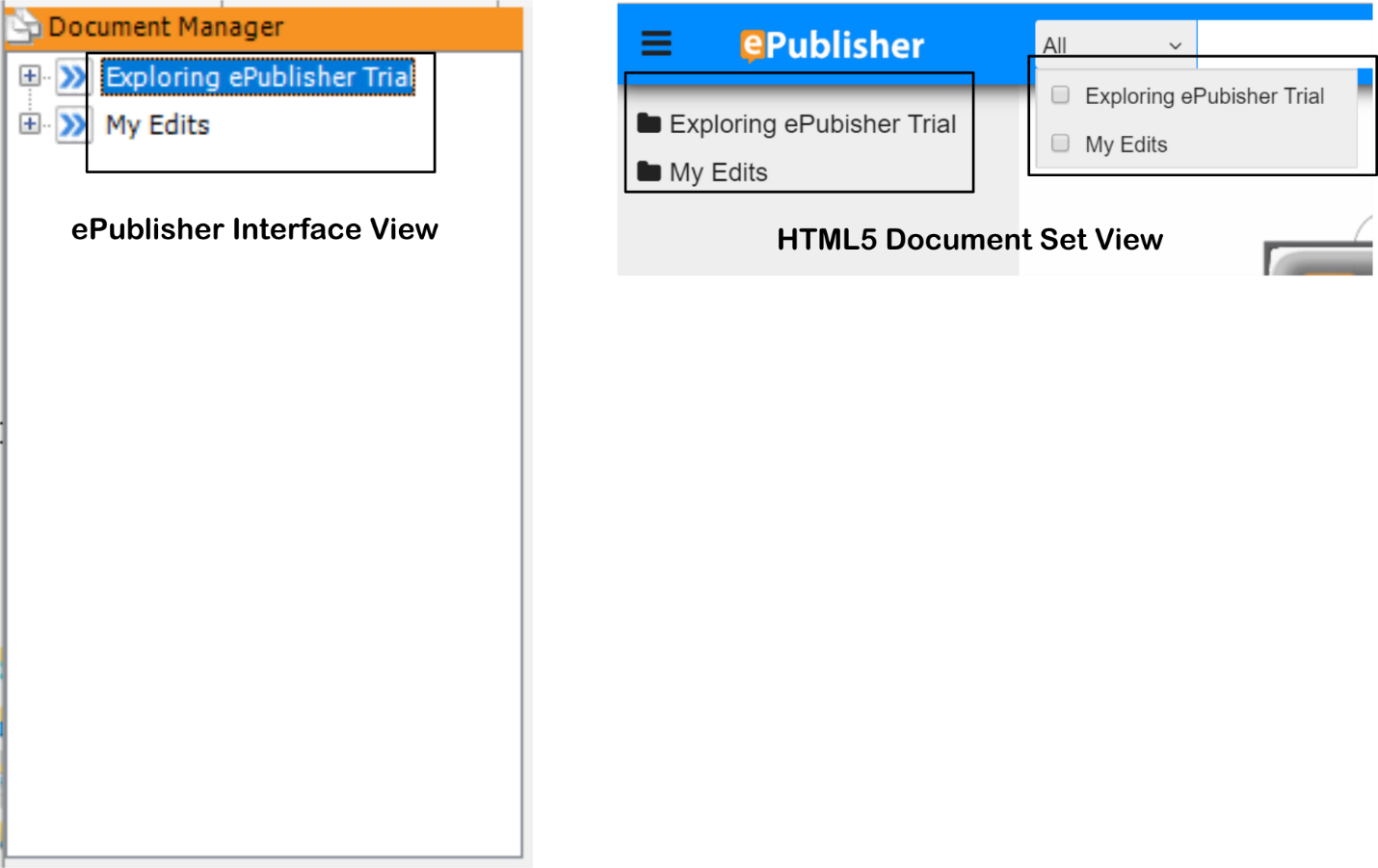
To the left of the search box is the Search Filter Menu. It displays search filters, so customers can narrow search results. ePublisher creates these filters from the group names in the Express project. If you look in the Document Manager window, you will notice the two groups that now appear in the Search Filter Menu.

Search Button
The Search Button is to the right of the Search Box. This button makes it easy for a customer to move back and forth from search results to the last viewed page.

Navigation Arrow and Home

To the far right of the Search Box are the left and right Navigation Arrows and the Home button. The Navigation Arrows move in a linear direction advancing a single page per click. The Home button will return to the first page in the set.
Table of Contents Menu button

At the very left end of the toolbar is the Table of Contents Menu button. Reverb is responsive and will display content on any device and any screen size. When it detects smaller screen sizes, it will hide certain features and show the most relevant information to the customer. If the customer is on a smaller screen and the Table of Contents is hidden, they can touch this icon to reveal the table. You can see this feature now by left-clicking the Table of Contents Menu button in the guide or in your generated HTML5 document set.
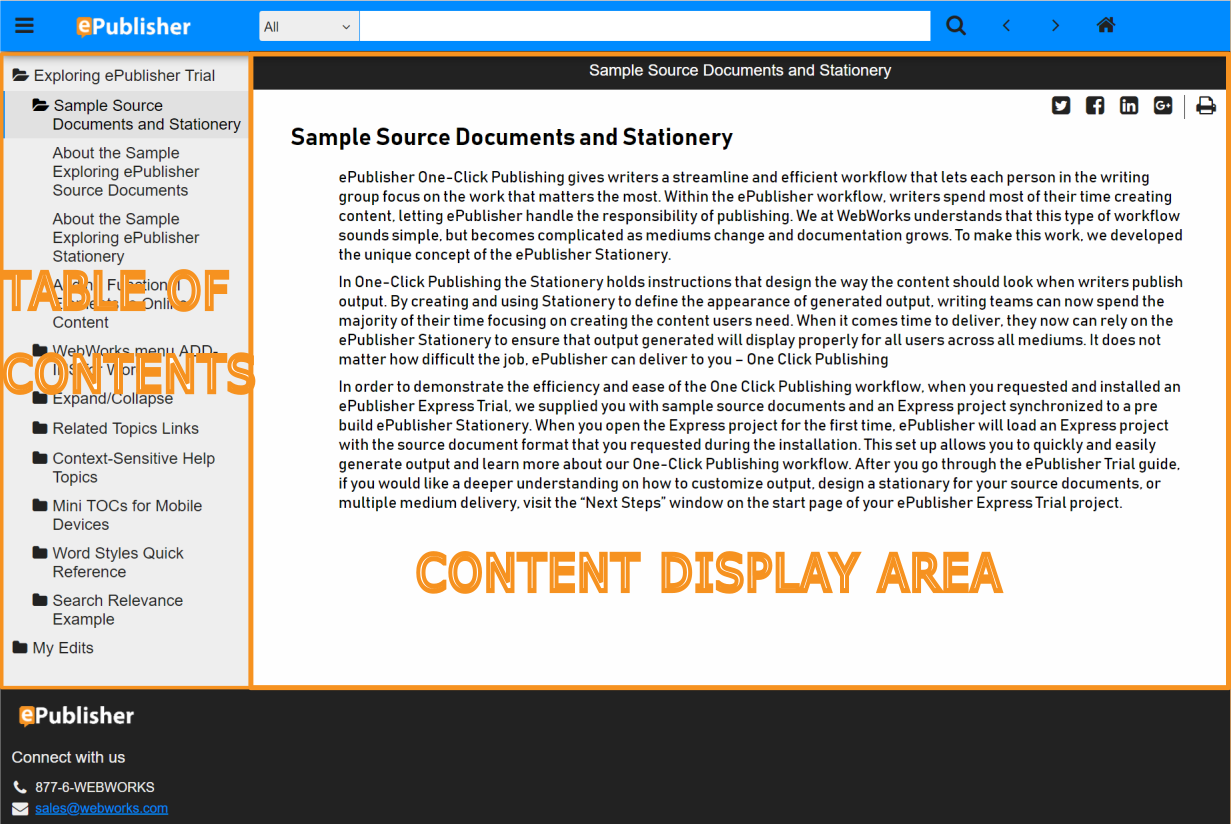
Table of Contents and Content Display Area
The mid-section of the layout contains the Table of Contents to the left and the Content Display Area to the right. As a content creator, you will have a lot of control over these fields just from your source documents. For the trial, we have titles set as a level one Table of Contents entry, and we have a solid page break after each one in the Content Display Area. These options are customizable. When we go through the tasks in “Using the ePublisher System,” you will look for the changes to the output in these areas.

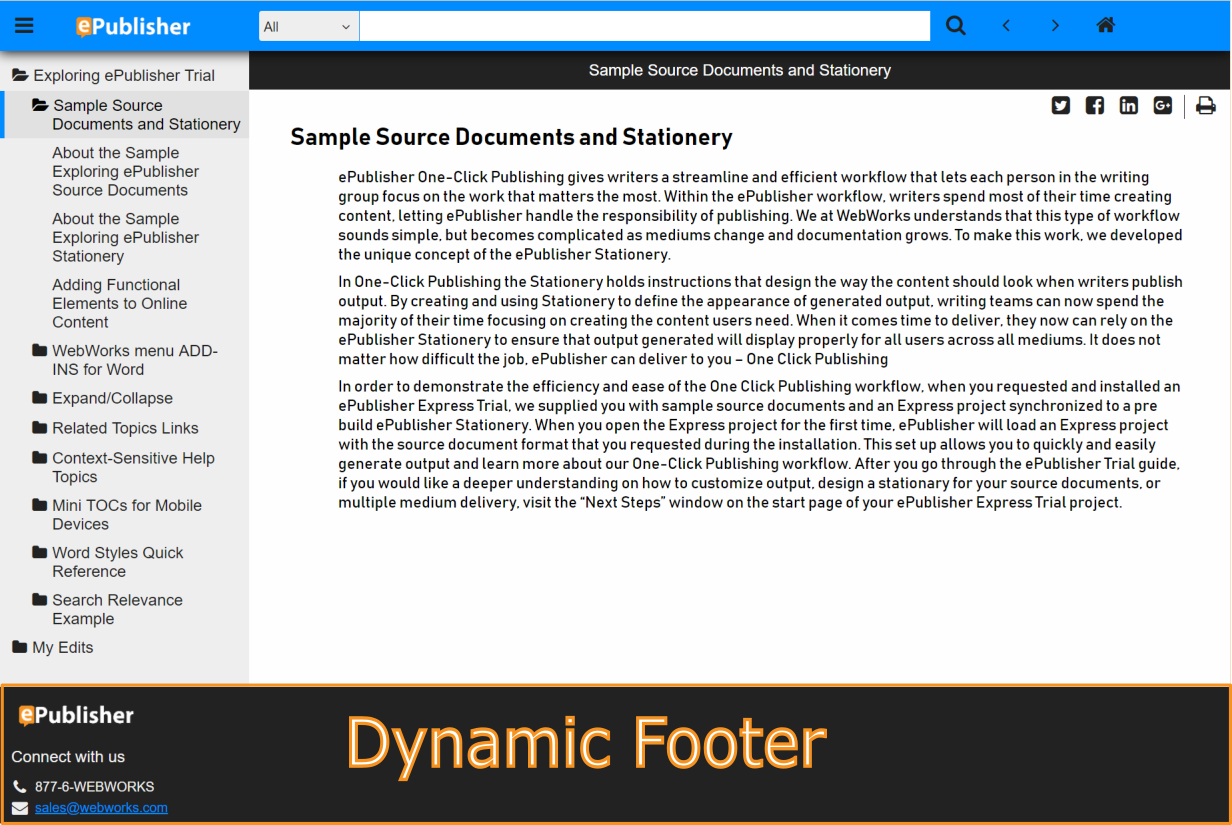
Footer
WebWorks Reverb 2.0 by default generates a Footer at the end of each page. This Footer has a customizable look as well as behavior. The default look we chose has a company logo, link, number and email address left justified. The behavior of the Footer itself is dynamic, meaning that it will reposition itself depending on the length of the information in the Content Display Area.

Different skins will have different layouts and behaviors. To view them simply go to the Active Target window, select a different target, and click the Generate All button.