TASK 1: Expand/Collapse Sections of Content
For the first task, you are going to mark an area of content in your source documents to act as an Expand/Collapse field in the HTML5 document set. To start we are going to give you some directions. You can find these directions in the first HTML5 document set that you generated. If you have not generated the HTML5 document set, go here.
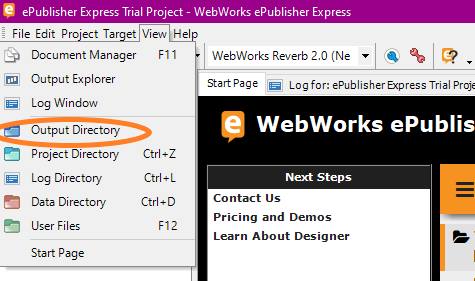
To view the help set, click on the “View” tab in the menu bar and select “Output Directory”

When you view this folder, you will see the complete HTML5 document set that ePublisher generated in the previous step. This folder would be deployed to a web server or production server. For now, just double click on the file “index.html”.
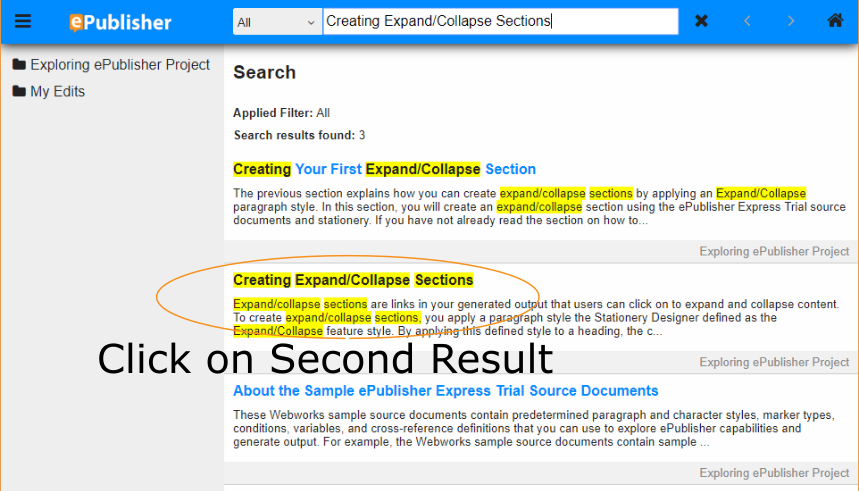
In the HTML5 document set, search for the term “Creating Expand/Collapse Sections” and click on the second result.

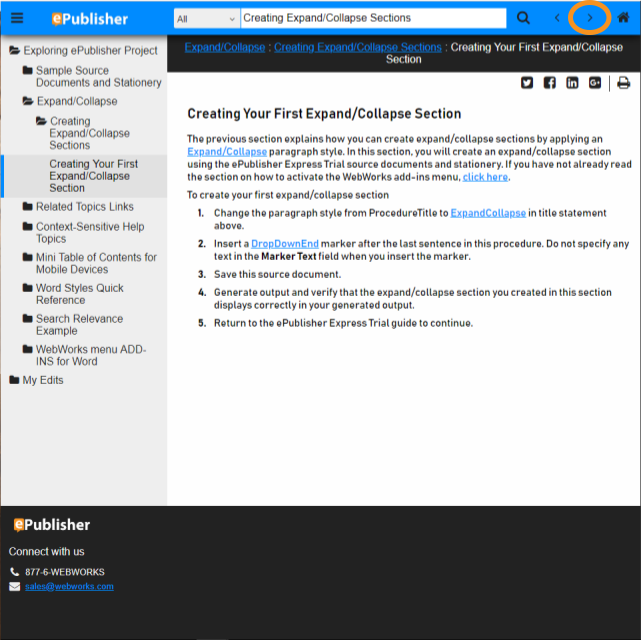
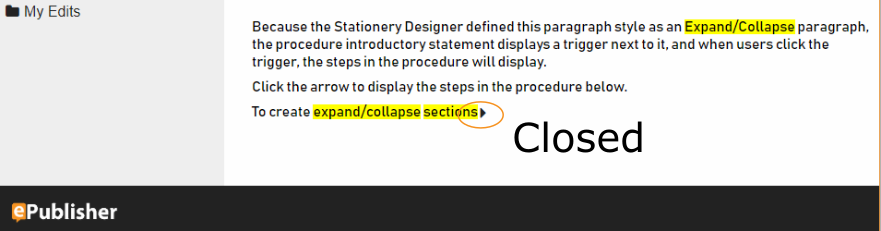
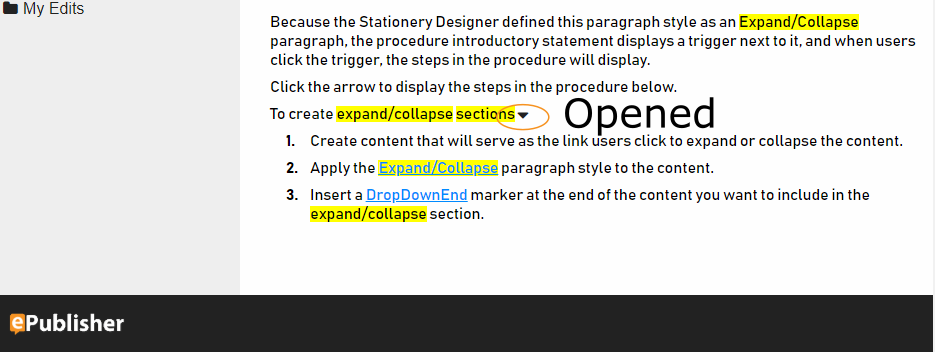
At the bottom of the page, you will see "To create expand/collapse sections" and notice an arrow at the end. Clicking on the arrow expands/collapse the section allowing you to either hide or reveal the steps involved.
Section Closed

Section Open

The next page in the HTML5 document set is “Creating Your First Expand/Collapse Section.” Follow the instructions on how to modify the trial source documents to create your first expand/collapse section. Following the instructions in the HTML5 document set will make it easier when editing the source documents. Once completed, return to this guide to complete the next task. Move to the next page in your document set by clicking the left navigation arrow.